
🚀 Our new website is live! 🚀
If you’ve ever been part of a website relaunch, you know it’s never as simple as making some design updates and swapping out copy. And for us, this was more than just a refresh—it was an opportunity to rethink how we talk about our brand, our products, and how we show up for our customers.
So, instead of just announcing our new site, we’re pulling back the curtain on how we approached it, what we learned, and what we’d do differently if we had to do it all over again.

It Wasn’t Just a Migration—It Was a Redefinition
Originally, we thought this project was about migrating Terminus.com over to DemandScience.com and making some updates. But once we started working with our Product team, we realized something important:
👉
The way we talked about our products and solutions at Terminus didn’t fully match how we actually go to market now as DemandScience.
This meant we couldn’t just copy-paste existing pages with minor tweaks—we had to go deeper. We needed to rebuild how we structured the site, how we told our story, and how we helped our audience find the right information quickly.
SEO First: Protecting What Was Already Working
A big concern with any website rebuild? Losing traffic.
To avoid that, we did an SEO audit of Terminus.com to figure out:
✅
Which pages were bringing in the highest-quality traffic
✅
What content was ranking well for important keywords
✅
What absolutely needed to be migrated vs. what we could sunset
This helped us prioritize what to move over so we didn’t lose valuable organic visibility, while also making space for new content that better aligned with our future direction.
New Site, New Structure: Designing for Our Visitors (Not Ourselves)
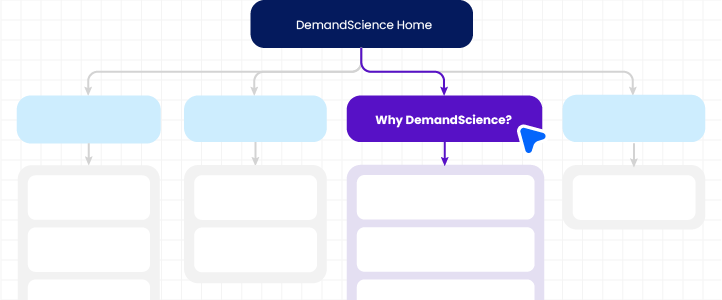
Rather than tweaking what we already had, we started from scratch with a new sitemap and information architecture.
We asked ourselves:
- What do we want visitors to see first?
- What should be easy to find?
- How do we make navigation intuitive?

This led to some tough decisions—especially around pages that didn’t have an obvious home. The “Why DemandScience” section became our catch-all for these. And where we had content that didn’t need to be found organically but was still useful (for sales enablement, email campaigns, etc.), we embraced orphaned pages instead of forcing everything into the main navigation.
Building the Site While Building the Brand
At the same time we were structuring the site, we were also:
✔
Developing our tone of voice
✔
Refining our messaging and positioning
✔
Finalizing our visual brand
Because of that, we took a pragmatic approach to content creation. Instead of waiting until everything was perfect, we bulleted out the key information each page needed and fleshed it out once the brand and messaging were solidified.
For the design? We took a “build and test live” approach. Rather than theorizing brand rules in a vacuum, we tested them in real time on actual site pages—forcing us to make fast, practical decisions about what worked and what didn’t.

Tech & Testing: Merging Systems Without Breaking Everything
Merging websites also meant merging systems—two Pardot instances, two Salesforce instances, and all the forms that powered them.
A big part of this project was making sure:
✅
Forms mapped correctly to the right CRM and marketing automation workflows
✅
Nothing broke when visitors submitted data
✅
Tracking and reporting stayed intact
This required a LOT of testing. But it was worth it—because a beautiful website is useless if the backend isn’t working properly.
Collaboration Was Key: We Built This Site With Product & Sales
A website isn’t just a marketing asset—it needs to accurately reflect what the company offers.
That’s why we worked early and often with:
- Product, to make sure we were positioning solutions correctly
- Sales, to ensure the messaging aligned with how they speak to customers
- Other key stakeholders, to incorporate their input into early Dev work and UAT rounds
This collaboration meant fewer last-minute rewrites and a site that feels aligned across teams—not just something marketing cooked up in a silo.

Embracing Pragmatism: A Phased Approach
One of our biggest mindset shifts? Not everything had to be perfect on Day 1.
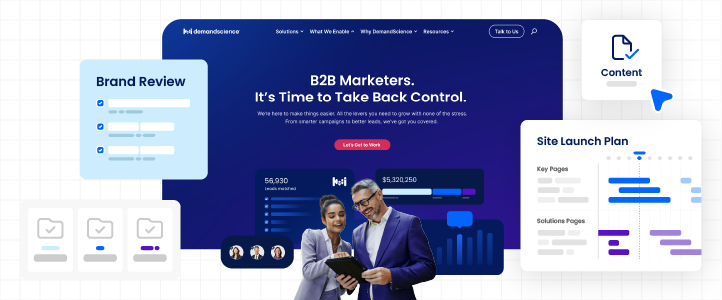
Instead, we launched with a Phase 1 site that:
✔
Clearly explains who we are and what we do
✔
Is easy to navigate
✔
Covers the key information visitors need
Later phases will:
🚀
Expand content to drive more traffic
🚀
Layer in tools like Bound & PathFactory to make experiences more dynamic (think: personalized content and pages that change based on who’s visiting)
🚀
Refine and optimize based on real-world performance
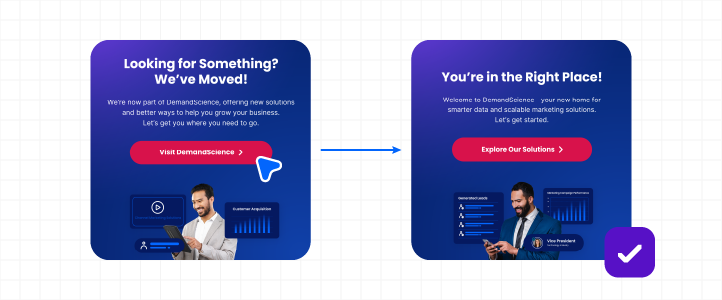
Smart Redirects: Keeping Visitors on Track
With two brands merging, we knew terminus.com visitors would still be landing there—so we leaned into our partnership with Bound to create seamless redirects using branded pop-up banners.
When visitors clicked over to DemandScience.com, they saw pop-ups confirming they were in the right place. It sounds simple, but it’s an important step in maintaining trust and user experience during a transition like this.

Key Takeaways for Marketers
If you’re planning a website relaunch, here’s what we’d recommend:
💡
Don’t assume you can just “migrate and tweak.” Audit your messaging, product positioning, and user experience to see if your existing structure still works.
💡
Protect your SEO wins. Before killing off pages, check traffic and keyword rankings so you don’t lose valuable visibility.
💡
Build with your audience in mind. Think about how people will navigate your site—not just where you want to put things.
💡
Be pragmatic. Launching an MVP site that’s good now is better than delaying for perfect later.
💡
Test everything. From CRM integrations to site redirects, make sure your backend is as solid as your frontend.
💡
Involve key stakeholders early. It saves a lot of headaches later.
We’re excited about where we landed—and even more excited about what’s next. This is just the beginning. 🚀
What’s Next?
✅
Explore the new site: demandscience.com
✅
Let us know what you think! Drop a comment or connect with us on LinkedIn.
✅
Stay tuned as we roll out even more ways to help B2B marketers simplify complexity and grow smarter.